- Today
- Total
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- PLSQL
- 자바스크립트
- 클론코딩
- JSP
- pl/sql
- PROCEDURE
- spring boot
- Oracle
- javascript
- 함수
- Hostinger
- wordpress
- 이클립스
- dbeaver
- 문제해결
- sql
- iframe
- 프로시저
- 오류해결
- 워스프레스
- 엘리멘터
- 배열
- 워드프레스
- 환경세팅
- 트러블슈팅
- function
- 오라클
Archives
개발 공부중
[JavaScript] 공공 API 사용하여 JSON 가져오는 방법 본문
API 를 사용하기 전에 가이드를 꼭 확인하기
요청과 응답 정보가 써져있다.
아래 예시는 국토정보데이터
(1) 요청 (request)
1. api 주소

2. 전송방식 : get(주소창에 모든 정보담기) / post(내부적으로 정보 숨기기)
3. 요청변수

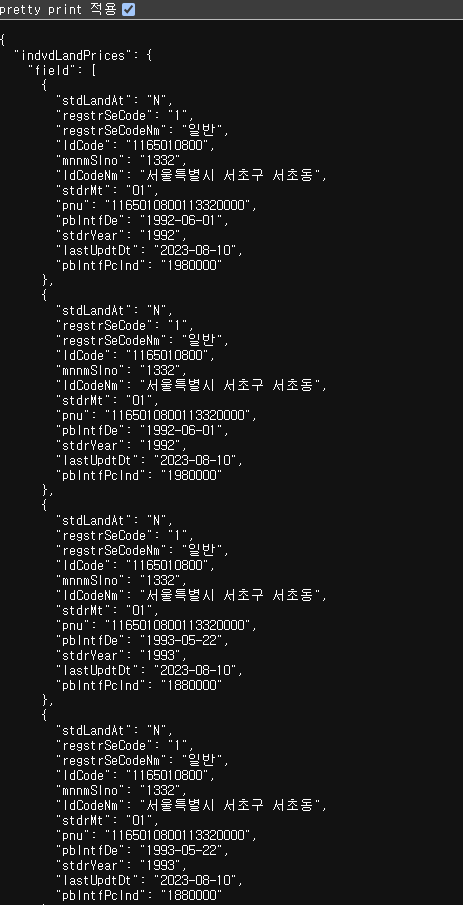
(2) 응답 (response)
응답 값들을 활용할 수 있다.


(3)JSON 데이터 JavaScript 접근방법
값을 가져오기 => data.키이름
배열값 가져오기 => data.키이름[0번]
'JavaScript' 카테고리의 다른 글
| [JavaScript] iframe 부모 - 자식 메시지 전송 Window.postMessage() (0) | 2024.06.13 |
|---|---|
| [jquery] iframe 부모 - 자식 접근 방법 (0) | 2024.06.11 |
| [JavaScript] jQuery serialize() 사용방법 (2) | 2024.01.27 |
| [JavaScript] jQuery를 이용한 Ajax 통신 (0) | 2024.01.25 |
| [JavaScript] Uncaught TypeError : ~~ is not a function 오류 해결 (0) | 2023.11.13 |
Comments
