- Today
- Total
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PROCEDURE
- iframe
- sql
- wordpress
- 클론코딩
- javascript
- 프로시저
- spring boot
- pl/sql
- 오류해결
- PLSQL
- 트러블슈팅
- 의존성주입
- 워드프레스
- 쿼리개선
- function
- 배열
- 워스프레스
- 오블완
- 환경세팅
- 티스토리챌린지
- dbeaver
- 엘리멘터
- 문제해결
- 함수
- 오라클
- Oracle
- Hostinger
- 이클립스
- JSP
Archives
개발 공부중
[JavaScript] jQuery를 이용한 Ajax 통신 본문
Ajax(Asynchronous JavaScript and XML) 를 통해 비동기적으로 서버와 통신하여 페이지를 새로고침하지 않고 동적으로 데이터를 가져오거나 업데이트할 수 있다. jQuery는 이러한 Ajax 통신을 더 쉽고 간편하게 구현할 수 있도록 도와주는 라이브러리다.
$.ajax({
url: '서버 URL', // 통신할 서버의 URL
type: 'GET', // 통신 방식 (GET 또는 POST)
data: { // 서버로 전송할 데이터 (key-value 형식)
key1: 'value1',
key2: 'value2'
},
dataType: 'json', // 서버에서 반환되는 데이터의 타입 (json, xml, html 등)
beforeSend: function() {
// 통신이 시작되기 전에 실행되는 코드
},
success: function(response) {
// 통신 성공 시 실행할 코드
console.log('서버 응답:', response);
},
error: function(xhr, status, error) {
// 통신 실패 시 실행할 코드
console.error('Ajax 오류:', status, error);
},
complete: function() {
// 통신 완료 후 실행되는 코드 (성공 또는 실패 여부와 관계 없이)
}
});
- jQuery를 이용한 ajax 통신의 가장 기본적인 API
- url: 데이터를 전송할 서버의 URL을 지정합니다.
- type: 통신 방식 (POST, GET)
- data: 서버에 전송할 데이터, key/value 형식의 객체
- dataType: 서버가 반환하는 데이터의 타입 (xml, json, script, html, jsonp)
- JSONP는 클라이언트와 서버가 서로 다른 도메인에 있을 때, Ajax 통신이 제약되는 문제를 해결하기 위한 방법 중 하나이다. JSONP는 스크립트 요소로 서버에서 콜백 함수와 함께 응답을 보내 처리하는 방식.
- success: 통신이 성공했을 때 실행할 함수
- error: 통신이 실패했을 때 실행할 함수
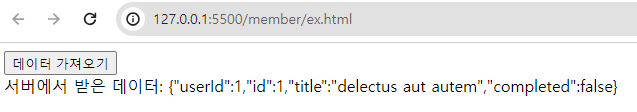
클릭 이벤트가 발생했을 때 서버에서 데이터를 가져와서 출력하는 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Ajax 예제</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<button id="getDataBtn">데이터 가져오기</button>
<div id="output"></div>
<script>
$(document).ready(function() {
$('#getDataBtn').click(function() {
$.ajax({
url: 'https://jsonplaceholder.typicode.com/todos/1',
type: 'GET',
dataType: 'json',
success: function(response) {
$('#output').text('서버에서 받은 데이터: ' + JSON.stringify(response));
},
error: function(xhr, status, error) {
console.error('Ajax 오류:', status, error);
}
});
});
});
</script>
</body>
</html>


'JavaScript' 카테고리의 다른 글
| [JavaScript] 공공 API 사용하여 JSON 가져오는 방법 (0) | 2024.05.09 |
|---|---|
| [JavaScript] jQuery serialize() 사용방법 (2) | 2024.01.27 |
| [JavaScript] Uncaught TypeError : ~~ is not a function 오류 해결 (0) | 2023.11.13 |
| [JavaScript] 테이블 특정 값에 해당하는 행 숨기는 버튼 만들기 (0) | 2023.11.12 |
| [JavaScript] DataTable 간단한 예제 코드 (0) | 2023.11.09 |
Comments



