- Today
- Total
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 문제해결
- Hostinger
- 오블완
- 트러블슈팅
- 프로시저
- 함수
- 오류해결
- 오라클
- Oracle
- pl/sql
- wordpress
- 환경세팅
- 쿼리개선
- 티스토리챌린지
- function
- iframe
- spring boot
- javascript
- 워드프레스
- 엘리멘터
- 이클립스
- 워스프레스
- JSP
- PLSQL
- 의존성주입
- dbeaver
- 배열
- PROCEDURE
- sql
- 클론코딩
Archives
개발 공부중
[JAVA] Application 객체로 상태값 저장하기(+- 계산기) 본문
Java 웹 개발에서는 서블릿을 사용하여 웹 애플리케이션을 구축할 때 여러 가지 상태 값을 관리해야 할 때가 있다.
이러한 상태 값을 저장하고 공유하는 데 ServletContext 객체를 사용할 수 있다.
아래는 ServletContext를 활용하여 미니 계산기를 만들어보고, 상태 값을 저장하고 공유하는 예시
1. 서블릿 클래스 작성
이 서블릿은 사용자로부터 숫자와 연산자를 입력받아 계산하는 데 사용된다.
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/calc2")
public class Calc2 extends HttpServlet {
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
//값을 저장
ServletContext application = request.getServletContext(); //저장소
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
//request.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String v_ = request.getParameter("v"); //전송 받은 v값 get해오기
String op = request.getParameter("operator"); //submit이 덧셈인지 뺄셈인지 가져오기
int v = 0;
// 받아온 값이 공백이 아니면 값 넣기, 아니면 기본 값 0
if(!v_.equals("")) {
v = Integer.parseInt(v_);
}
if(op.equals("=")) {
//계산
int x = (Integer)application.getAttribute("value");
int y = v;
String operator = (String)application.getAttribute("op");
int result =0;
if(operator.equals("+")) result = x + y;
if(operator.equals("-")) result = x - y;
response.getWriter().printf("결과는 ::: %d\n", result);
} else {
application.setAttribute("value", v); //키와 값
application.setAttribute("op", op); //키와 값
}
}
}2. JSP 페이지 작성
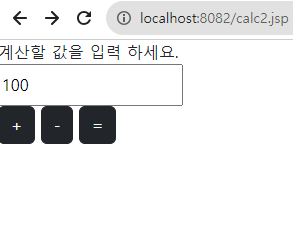
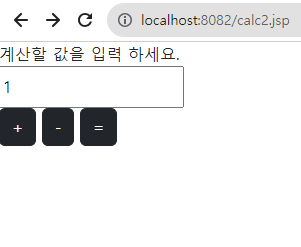
다음은 사용자가 입력할 수 있는 계산기 화면이다.
이사용자에게 숫자를 입력하고 연산자를 선택할 수 있는 간단한 화면 예시
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css"> <!-- 참조 -->
<title>계산하기</title>
</head>
<body>
<form action ="calc2" method="POST">
<div> 계산할 값을 입력 하세요. </div>
<div>
<input type ="text" class="col-form-label" name ="v" />
</div>
<div>
<input class="btn btn-dark" type="submit" name = "operator" value="+" />
<input class="btn btn-dark" type="submit" name = "operator" value="-" />
<input class="btn btn-dark" type="submit" name = "operator" value="=" />
</div>
</form>
</body>
</html>
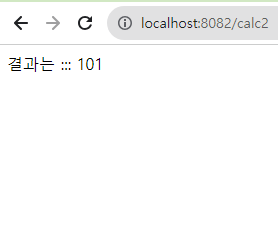
3. 결과화면



덧셈이 잘 되는 걸 확인할 수 있다.
'JAVA' 카테고리의 다른 글
| [eclipse] Show View에 server가 없을 때 목록에 보이게 하는 방법 (0) | 2024.03.29 |
|---|---|
| [JAVA] IndexOutOfBoundsException 에러 해결 (0) | 2024.01.18 |
| [JAVA] 쿼리스트링 활용하기 (GET/POST) (0) | 2023.10.16 |
| [JAVA] 이클립스 디버깅 방법 (단축키) (0) | 2023.08.31 |
| InputStream/OutputStream를 이용해서 화면 저장하기 (0) | 2023.01.16 |
Comments





