- Today
- Total
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- javascript
- 트러블슈팅
- pl/sql
- 클론코딩
- sql
- iframe
- dbeaver
- 환경세팅
- 함수
- 오라클
- 워스프레스
- Hostinger
- 워드프레스
- 티스토리챌린지
- 이클립스
- 오류해결
- function
- 자바스크립트
- spring boot
- 엘리멘터
- Oracle
- 문제해결
- wordpress
- 오블완
- PROCEDURE
- 배열
- JSP
- 프로시저
- PLSQL
Archives
개발 공부중
[javaScript] 객체(Object), 배열(Array) 추가/삭제/수정하기 본문
객체(Object)란,
여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입
key : value 의 구조로
값을 할당하지 않고 선언만 할 경우 자동적으로 undefined 를 할당
객체가 아닌 기본 데이터 유형,
- String
- number
- boolean
- null
- undifined
(예제) 접근, 추가, 삭제 및 반복문 사용
const superman = {
name : 'clark', // key : value
age : 33,
}
//접근
superman.name //'clark'
superman['age'] //33
//추가
superman.gender = 'male';
superman['hairColor'] = 'black';
//삭제
delete superman.hairColor;
//프로러티 존재 여부 확인
superman.birthDay; // undefined
'birthDay' in superman; //false
'age' in superman; //true
//for ... in 반복문
for(let key in superman){
console.log(key)
console.log(superman[key])
}
for(x in superman){
console.log(x) //"name" "age" <= superman의 키 값이 나옴
}
for(x in superman){
console.log(superman[x]) //"clark" 33 <= superman의 값이 나옴
}배열(Array)는
문자 뿐만 아니라, 숫자, 객체, 함수 등도 포함될 수 있음
//배열사용 방법
let arr = [
'민수',
3,
false,
{
name : 'Mike',
age : 30,
},
function(){
console.log('TEST');
}
]
- push() : 배열 끝에 추가
let days =['월','화','수'];
days.push('목','금')
console.log(days) //['월','화','수','목','금']
- pop() : 배열 끝 요소 제거
let days =['월','화','수'];
days.pop()
console.log(days) //['월','화']
- shift / unshift : 배열 앞에 추가 / 제거
let days =['월','화','수'];
days.unshift('토','일'); //추가
console.log(days) //['토','일','월','화','수'];
days.shift(); //제거
console.log(days) //['일','월','화','수'];
- 반복문(for / for - of)
let days=['월','화','수'];
//반복문 for
for(let index = 0; index<days.length; index++){
console.log(days[index])
}
//반복문 for ... of
for(let day of days){
console.log(day)
}
전개구문(Spread Syntax)
배열이나 객체 앞에 점 세 개를 붙여주면 객체는 객체로, 배열은 객체나 배열로 담을 수 있음
기존 배열을 보존해야할 때 유용함
(예제) 배열의 추가, 삭제, 수정, 조회 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도전문제 = [구조분해, spread연산 ]</title>
</head>
<body>
<script type="text/javascript">
//리액트 -> 태그와 자바스크립트 코드를 같이 써서 어려움
let items = [
{ id: 1, name: "인삼공사", count: 10 },
{ id: 2, name: "도로공사", count: 12 },
{ id: 3, name: "현대건설", count: 30 },
];
//추가하기 - 전개연산자
let items2 = [
{ id: 4, name: "기업은행", count: 40 },
{ id: 5, name: "gs칼텍스", count: 80 },
{ id: 6, name: "흥국생명", count: 90 }
]
let items_copy =[...items, {id:7,name:"페퍼은행", count:5}]
let arrs = [...items, ...items2, ...items_copy]
arrs.forEach((item)=>{
document.write(item.name + "<br />")
})
////////
document.write("=======1.추가하기 전개연산자========<br />")
document.write("<div>")
document.write("<table border ='1' borderColor='red'>")
arrs.forEach((item)=>{
document.write("<tr>")
document.write(`<td>${item.id}</td>`)
document.write(`<td>${item.name}</td>`)
document.write(`<td>${item.count}</td>`)
document.write("</tr>")
})
document.write("</table>")
document.write("</div>")
//삭제하기 - filter 함수 - 3번 - 대화형 프로그래밍 처리 훈련
//prompt로 받으면 반환값이 문자열이다. ※주의 (===, !== 사용시 타입도 따지니까)
document.write("=======2.삭제하기 - filter 함수========<br />")
let result = -1 // 프롬프트 자꾸 떠서 주석처리함
// let result = window.prompt("삭제하고자 하는 id를 입력하세요");
// alert('사용자가 선택한 아이디는 '+result+ ' 입니다.');
///////// arr.filter(callback(element[, index[, array]])[,thisArg])
let newitems = items.filter((row) => row.id !== parseInt(result)) //선택한 아이디 빼고 남김
document.write("<div>")
document.write("<table border ='1' borderColor='yellow'>")
newitems.forEach((item)=>{
document.write("<tr>")
document.write(`<td>${item.id}</td>`)
document.write(`<td>${item.name}</td>`)
document.write(`<td>${item.count}</td>`)
document.write("</tr>")
})
document.write("</table>")
document.write("</div>")
//3.수정하기 - 추가하기와 동일하게 처리
document.write("=======3.수정하기 - 추가와 동일========<br />")
let x = [...items] //얕은 복사
result = window.prompt("수정하고자 하는 id를 입력하세요.");
x.forEach((item) => {
if(item.id === parseInt(result)){
x = items.filter(item => item.id !== parseInt(result))
x = [...x, {id: `${parseInt(result)}`, name: "망국생명", count: 90}]
}
});
document.write("<div>")
document.write("<table border ='1' borderColor='pink'>")
x.forEach((item)=>{
document.write("<tr>")
document.write(`<td>${item.id}</td>`)
document.write(`<td>${item.name}</td>`)
document.write(`<td>${item.count}</td>`)
document.write("</tr>")
})
document.write("</table>")
document.write("</div>")
//4.조회하기 - forEach
//더블쿼테이션과 싱글쿼테이션
//문제는 같이 사용할 경우 바깥쪽을 더블 안쪽을 싱글
//<태그 속성명 = 값> 내용 </태그>
////////
document.write("========4.조회하기-forEach========<br />")
items.forEach((item)=>{
document.write(`${item.id} ${item.name} ${item.count} <br />`)
})
////////
document.write("=======4.테이블에 넣기========<br />")
document.write("<div>")
document.write("<table border ='1' borderColor='blue'>")
items.forEach((item)=>{
document.write("<tr>")
document.write(`<td>${item.id}</td>`)
document.write(`<td>${item.name}</td>`)
document.write(`<td>${item.count}</td>`)
document.write("</tr>")
})
document.write("</table>")
document.write("</div>")
</script>
</body>
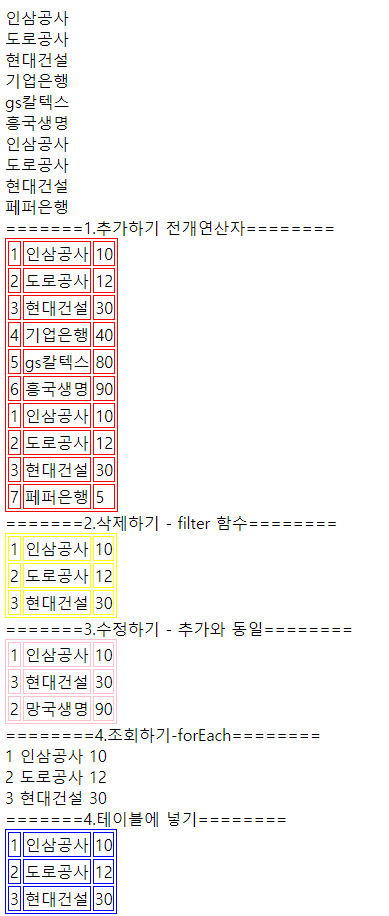
</html>(예제 실행화면)

'JavaScript' 카테고리의 다른 글
| [JavaScript] 함수(선언적 함수/익명 함수/대입형 함수/즉시실행 함수) (0) | 2023.02.16 |
|---|---|
| [javaScript] 구조분해할당 (0) | 2023.02.15 |
| [javaScript] 배열 메소드 정리 (0) | 2023.02.13 |
| [javaScript] 객체의 깊은 복사 / 얕은 복사 (0) | 2023.02.10 |
| node.js / npm 설치 및 nodemon 활용하기 (0) | 2023.01.26 |
Comments




